Pengertian HTML5 atau Semantic Web
HTML5 adalah versi terbaru dari HTML (HyperText Markup Language) yang mana dikembangkan oleh W3C atau Word Wide Web Consortium. Lalu apakah yang dimaksud dengan Semantic Web? Semantic berasal dari bahasa Yunani (Greek), merupakan bahasa pembelajaran semiotic, yakni pembelajaran untuk memahami penanda. Semantic sendiri mempunyai arti bahasa yang berfokus pada penanda untuk mengetahui arti yang terkandung di dalamnya. Bahasanya ribet ya?Jadi, yang dimaksud semantic web adalah bahasa pemrograman yang mempunyai penanda khusus dalam implementasinya dengan tujuan agar mampu mendeskripsikan apa yang terkandung dalam website tersebut. Web semantic ini bukan hanya dikembangkan di Web 2.0, namun sudah ke Web 3.0 bahkan akan berkembang ke Web 4.0. Perkembangan teknologi benar-benar cepat sekali berubah.
Artikel Bisa di Edit Pakai
HTML 5
Saat ini sudah ada teknologi terbaru dari w3c yaitu HTML 5 yang memilki banyak kelebihan dibanding pendahulunya yaitu HTML 4.0. Salah satu fiturnya adalah editable artikel (artikel yang bisa diedit).
HTML5 adalah teknologi web terbaru yang dikembangkan oleh www.w3.org dan kawan-kawannya. HTML5 pertama kali digunakan tahun 2009 setelah lama tidak dikembangkan sejak generasi ke-4 nya pada tahun 1997 silam.
Selain semantik (sintak-sintak) baru, banyak teknologi-teknologi baru lainnya yang ditawarkan oleh HTML5 ini salah satunya yang akan kita praktekkan yaitu halaman web yang Editable, postingan yang bisa di edit. Namun ketika di reload tetap kembali seperti semula.
Baiklah, mari kita mulai. Sebelumnya, it’s simple juga salah satu inovasi pada HTML5 yaitu adanya perubahan pada semantiknya yang lebih simpel dari pendahulunya yang sangat susah diingat. Oke, perhatikan penjelasannya berkut ini. Cobalah untuk mempraktekkannya langsung.
Syarat mutlak sebuah halaman html adalah kita harus mendeklarasikannya terlebih dahulu yaitu dengan tag
<!doctype html>
Kemudian kita buka dengan tag <html>yang menandakan bahwa itu sebuah halaman html.
Kemudian kita beri tag <head> dan ditutup dengan </head> sebagai tempat keyword dan link ke page lain. Namun kali ini kita tidak membahas itu.
Kemudian kita perlu menuliskan <body> sebagai tempat isi dari halaman web kita. Nah, biasanya untuk tanda pengenal sebuah kalimat kita memerlukan sebuah tag <div>.
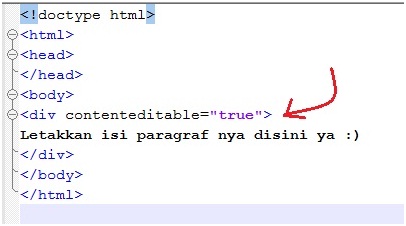
Selanjutnya, untuk membuat konten yang editable kita hanya perlu menambahkan code contenteditable=”true” di dalam tag div tadi. Kalau para devilzc0der bingung silahkan lihat screenshoot nya.

Setelah itu jangan lupa kita harus menutup tag yang masih terbuka tadi yaitu dengan </div></body></html>
Siip. Sebuah halaman html 5 sederhana yang editable sudah selesai anda buat.
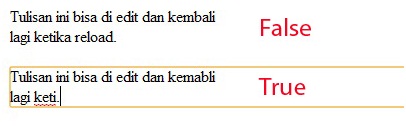
Cobalah buat 2 buah file html lainnyayang serupa namun dengan nilai false yaitucontenteditable=”false”. Rasakan bedanya !. Lihat gambar berikut ini :

Sebagai tamabahan, berikut ini saya berikan beberapa semantik-semantik baru yang ada pada HTML5 yang ditujukan untuk meningkatkan SEO, contoh : Google tidak akan kesulitan mencari keyword-keyword suatu halaman karena sudah langsung menuju tag <header> atau <hgroup> dan lainnya. Diantara tag-tag tersebut adalah :
<header> : sebagai header sebuah halaman.
<hgroup> : kumpulan tag-tag h1 sampai h6
<section> : untuk menempatkan isi
<nav> : untuk menu navigasi
<article> : untuk menempatkan artikel
<video> : untuk menyisipkan video
<aside> : untuk sidebar kiri dan kanan
<footer> : untuk footer nya.
Begitu banyak kelebihan dari teknologi terbaru HTML5 yang tidak bisa dijelaskan disini setidaknya dengan 8 keajaiban yang dimilikinya sehingga Biil Gates dan Steve Jobs sepakat mengatakan bahwa “HTML 5 is the future of the web”. Silahkan contact jika mau e-book atau referensi tentang HTML5J. Thanks.

0 comments:
Post a Comment